WordPressのPlugin「WPtouch」でスマートフォン対応する
WordPressで、スマートフォン(スマホ)対応する場合のpluginとして、
以前「multi-device-switcher」を紹介しましたが、
今回は、「WP touch」というpluginの紹介です。
比較的簡単に設定までできそうです。
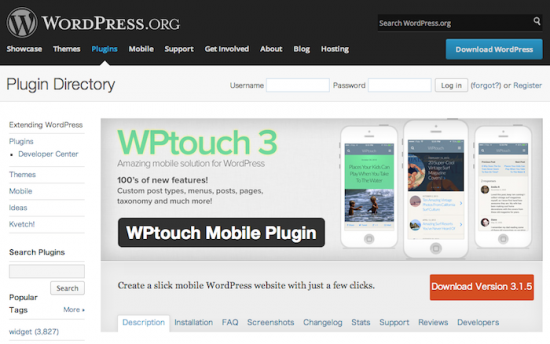
まずは、「WP touch」を開いて、
オレンジ色のダウンロードボタンを押してpluginをダウンロードします。
次に、ダウンロードしたpluginのzipファイルを解凍して、
自分のwordpressがおいてある領域の「wp-content/plugins/」内に保存します。
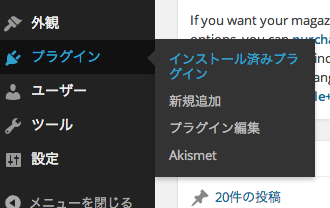
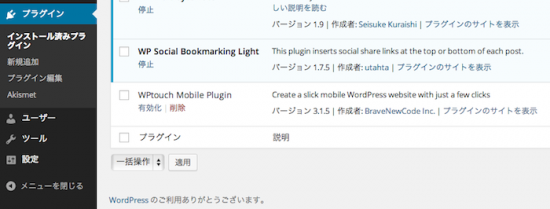
次に、wordpressの管理画面上のplugin一覧を開きます。
そして、「WPtouch」の項目を「有効化」にします。
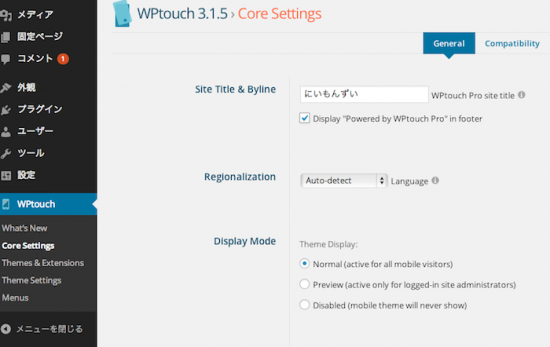
すると、左のサイドメニューに「WPtouch」という項目が現れるので、そこで細かい設定をします。
設定を変更したら、都度一番下にある「Preview Theme」を押して、プレビューを確認すると
作業が進めやすそうですね。
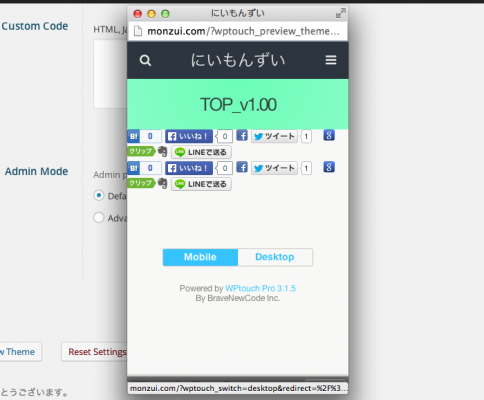
実際にプレビューするとこんな感じででます。(この例だと記事の設定をちゃんとしてない感じですね)
他にもテーマショップみたいのもあるみたいなんで、色々選べそうですね。
興味があれば、是非一度試すだけ試してみたらどうでしょうか。













Leave a comment