Facebook用OGP設定は、Open Graph Debuggerで確認
blogとかウェブページを作っていると、
Facebookで「いいね」されたり「シェア」されたりというのを
意識したサイトを作らないといけないですよね。
そこで、今では標準となったOGPの設定をする場合に、
問題なく設定できているかどうかを確認する方法をご紹介します。
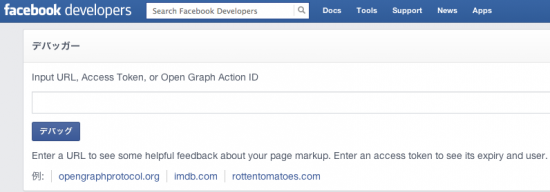
ずばり、Facebook自体が提供している「Facebook Developer」の
「Open Graph Debugger」である。
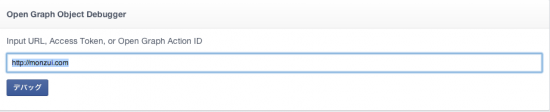
方法は、サイトを開いて、状態を確認したいURLを入力して、「デバッグ」ボタンを押すだけです。

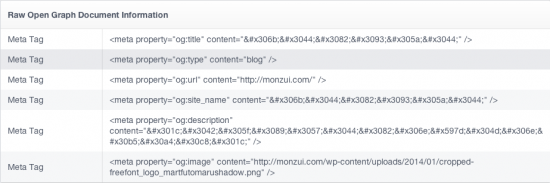
すると、結果がでてきます。
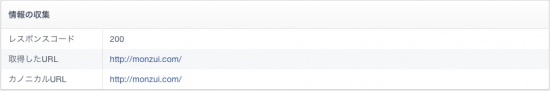
一番上には、自分が入力した確認したい画面のURLが出ます。

次に、サイトのレスポンスコード、URLの情報が表示されます。

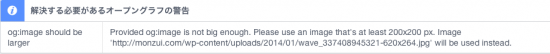
次に、何かしらのエラーがあれば、エラー内容が表示されます。
このパターンの場合には、og:imageのサイズが推奨サイズではないというエラーが出ています。

こんな感じで、キレイにまとまってOGPの設定状態が確認できますので、
まだやってなくて、興味があれば、試してみてください。









Leave a comment