WordPressのPlugin「multi-device-switcher」を利用してUser-Agent毎にページを分ける
今時、サイトを作ろうと思ったら、モバイル(スマートフォン)からのアクセスを考慮して
専用のテンプレートを用意する必要にせまられるわけです。
そこで、wordpressを使ってる人だったら、
pluginの「multi-device-switcher」を使ってみるとよさそうだ。
これを使うと、User-Agent毎に別のテンプレを表示する事ができるようになるのです。
・iphoneの場合は、Aのテンプレート
・androidの場合は、Bのテンプレート
・PCの場合は、Cのテンプレート
などなど、色々わけられちゃうわけです。
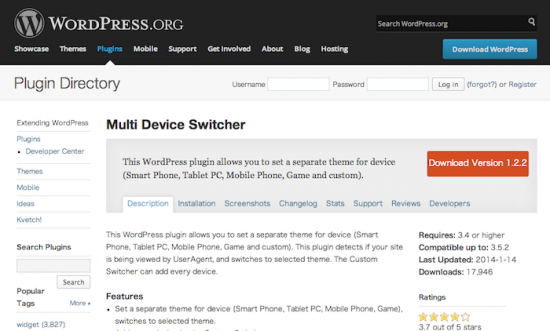
ということで、とりあえず、「multi-device-switcher」にアクセスして、ダウンロードしてみます。
以下のようなページが出てくるので、オレンジ色の「Download Version *.*.*」のようなところを押して、
pluginファイルをダウンロードします。
次に、該当のzipファイルを解凍して、wordpressを設置しているところの
「/wp-content/plugins/」の中にコピーします。
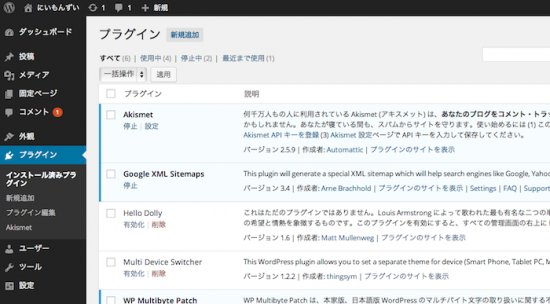
すると、以下のようにwordpressの管理画面の「プラグイン」のリストに
「Multi Device Switcher」というのが出てきますので、「有効化」を押します。
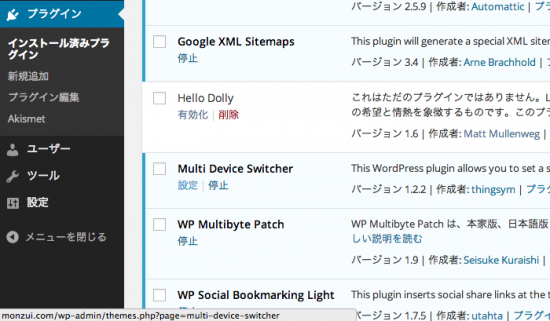
すると、今度は、「設定」リンクが現れるので、これを押します。
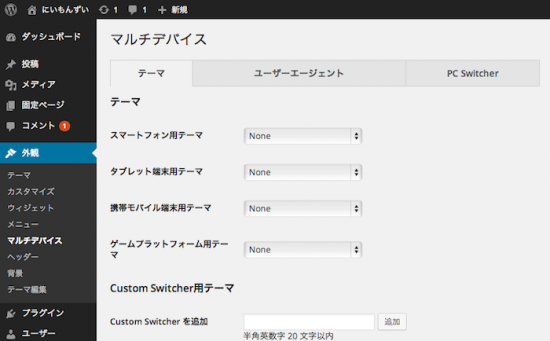
次に以下のようなフォームが現れるので、環境毎に表示させたいテンプレートを選びます。
すると、指定したテンプレが特定の環境で表示されるようになるわけです。
という感じで、よければ、お試し下さい。











Leave a comment