FacebookのLikeBoxを設置する
blogとかウェブページを作っていると、
Facebook(フェイスブック)内にFacebookページを作成して
ファンを増やしたいと考えたりしますよね
そこで、Facebookページのいいねを自分のサイトから簡単にしてもらえるように
LikeBoxをつけたくなります。
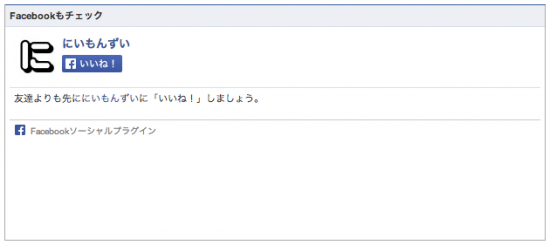
LikeBoxは、↓みたいなやつで、このサイトの下部にもついています。

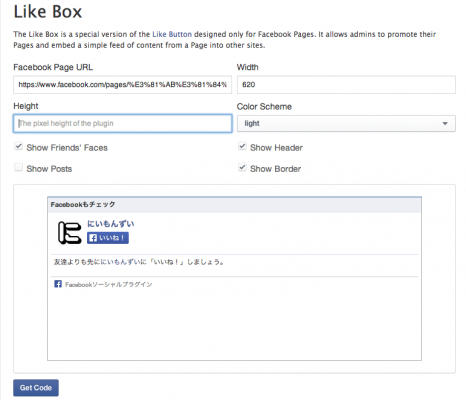
作るときには、「Facebook Developers」の「Social Plugins」の
「Like Box」を利用して作ります。
| 項目 | 内容 |
|---|---|
| Facebook Page URL | 作成したfacebook pageのurlを入力してください。 |
| Width | Like Boxの横幅の指定ができます。指定しない場合、300pxになります。 |
| Height | Like Boxの高さの指定ができます。指定しない場合、271pxになります。 |
| Color Scheme | Like Boxの背景色を指定できます。lightは白に青帯で、darkだと黒背景です。 |
| Show Friends’ Faces | Like Boxに友達のアイコンを表示有無選択 |
| Show Header | Like Boxのheaderで出ている「Facebookもチェック」という上部帯の表示有無選択 |
| Show Posts | Like BoxにFacebookページへの投稿内容の表示有無選択 |
| Show Border | Like Boxのボーダー(区切り線)の表示有無選択 |
この辺を指定して、下部に出ているプレビューが問題なければ、「Get Code」を押して、
表示されたソースコードを自分のサイトに貼付ければ出来上がりです。
(実際に貼付けた結果は、この記事の下の方のLike Boxをご確認ください。)









Leave a comment