WordPressでSitemapを作成してGoogleに登録する
google webmaster toolからfetch as googleしても反映されないサイトがあるとか、
ちゃんとに作成したページがindexされない場合等もあると思います。
そこで、botがちゃんとに巡回してくれるように、wordpress (ワードプレス) のplugin (プラグイン) で
簡単にsitemap (サイトマップ) を作成して、googleに登録する方法を書いてみたいと思います。
まずは、「Google XML Sitemaps」をダウンロードします。
このページのオレンジ色の「Download Version *.*」をクリックして手元にダウンロードします。
ダウンロードしたzipファイルを解凍して、wordpressのwp-content/plugins/内に保存します。
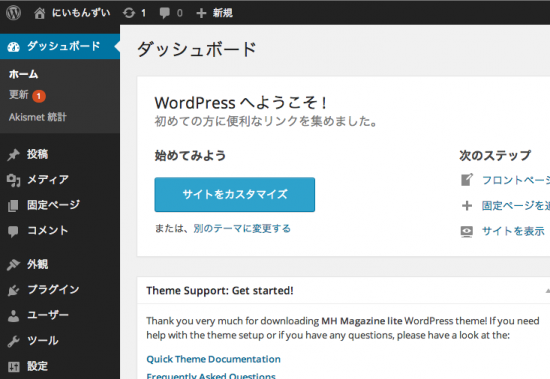
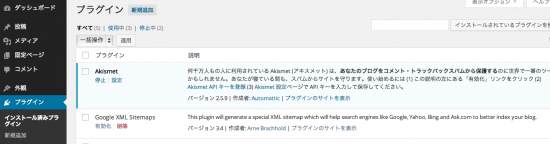
次にwordpressの管理画面にログインして、サイドメニューのプラグインを開きます。
次にプラグイン一覧にある「Google XML Sitemaps」の「有効化」ボタンを押して有効にします。
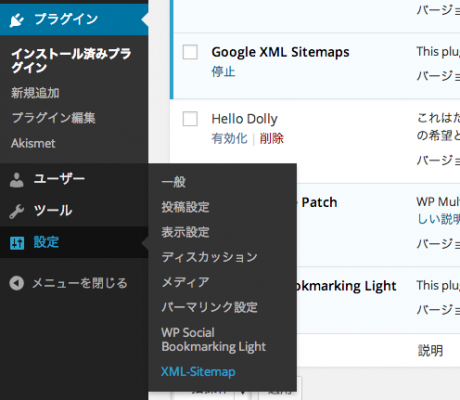
次にサイドメニューの「設定」にある「XML-Sitemaps」を開きます。
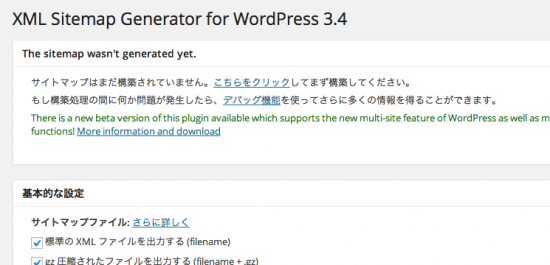
開くと、以下のようなページがでてきます。
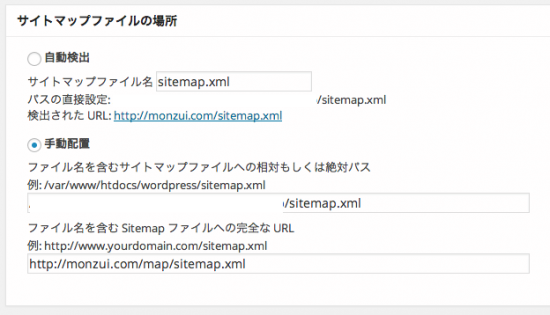
次に必要であれば、スクロールして、以下の設定箇所でsitemap.xmlの保存場所を指定してください。
ここで指定したディレクトリ(フォルダ)には書き込み権限が必要となりますので、
777とか755とかのパーミッションが必要になります。
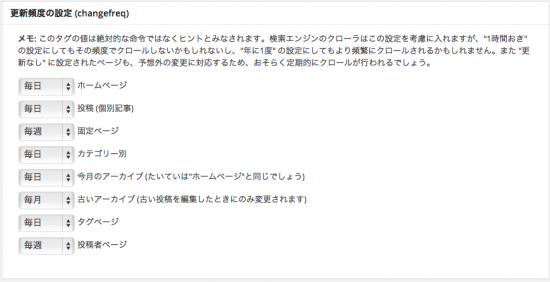
次に、これも必要であればですが、その下あたりにある「更新頻度の設定」のところで、
どれくらいで更新してほしいか、巡回にきてほしいかのスパンを指定します。
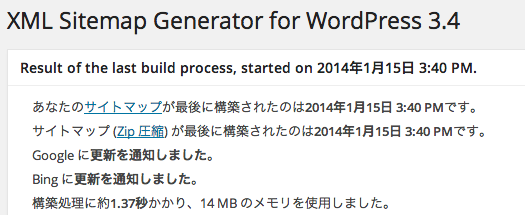
これで、設定すると、以下のように作成した旨が表示されます。
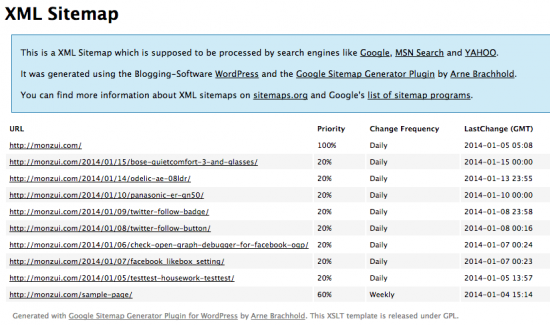
そして、指定したパスに以下のようなsitemap.xmlが作成されます。
これでwordpress側のsitemap作成は完了です。
次にgoogle側のsitemapを設定します。(wordpressのsitemap作成画面でgoogle側に送ったとあるので不要かもしれないけど)
まずは、「google webmaster tool (ウェブマスター ツール)」を開いて、設定したいドメインをクリックします。
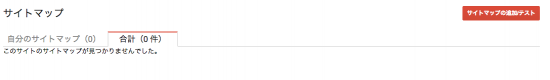
次に右側の「サイトマップ」をクリックします。
次に、右側のオレンジ色の「サイトマップの追加/テスト」を押します。
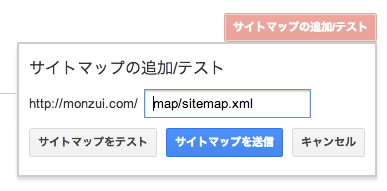
次に、wordpress側で作成したサイトマップのURLを指定して、一応「サイトマップをテスト」でテストします。
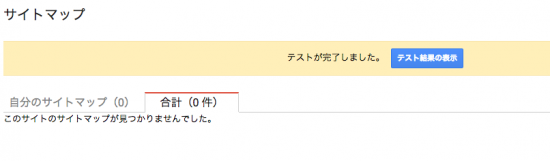
以下のように完了画面が表示されるので、「テスト結果の表示」をクリック。
表示された結果で、「エラーは見つかりませんでした」となれば、問題がないので、
「サイトマップのテストを閉じる」で元の画面に戻る。
もう一度、右側のオレンジ色の「サイトマップの追加/テスト」を押し、
先ほど同様にwordpress側で作成したサイトマップのURLを指定して、
今度は、青い「サイトマップを送信」をおして送信します。
送信が完了すると、以下のような画面になります。
「ページを更新する」を押すと、以下のように処理された内容が確認できます。
これで、とりあえず完了です。

























Leave a comment